It was 2011, and everyone hated big banks 😤
The co-founders of Clinkle were then all students at Stanford University, in the heart of the Valley. We had the same questions as everyone else: where were the cool contactless payments we craved? why was it so hard to pay each other back for small things? and, the more we thought about it:
Why isn't your wallet on your phone?
the app paid stores using ultrasound ✨
Every store had an iPad, which received payments from any Clinkle wallet. The iPad broadcast the store ID through ultrasonic noise pulses. The wallet app picked up the signal and checked the server to fetch the latest open ticket.
“A few details have leaked, however. Those who have used Clinkle say it’s an exceptionally well-designed, simple-to-use mobile wallet app that utilizes a high-frequency sound to transmit money between users in close proximity — no phone-bumping, QR code-scanning, texting or dongle-swiping required.”
but ultrasound, it turned out, wasn't our future 😪
While our ultrasound tech worked well, getting merchants to install the iPad was too difficult at scale. We learned small businesses are loath to change up their payment systems more than once a decade. We needed to marry our peer-to-peer payments with a scalable in-store payment system.
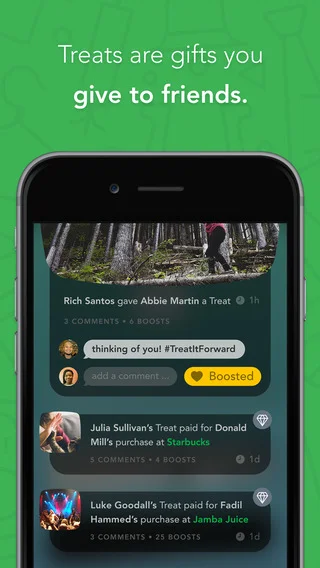
doesn't it feel good to treat a friend? 🎁
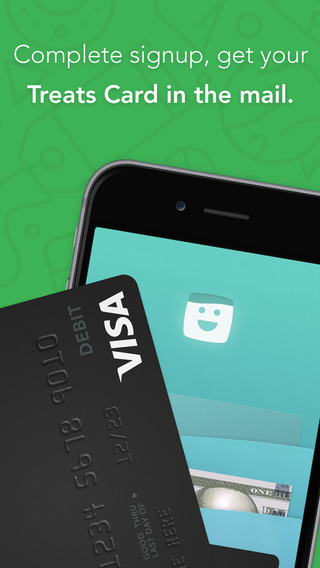
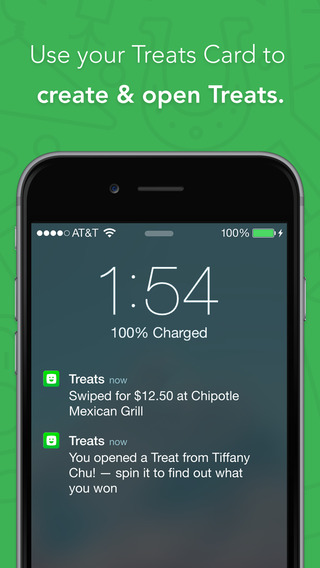
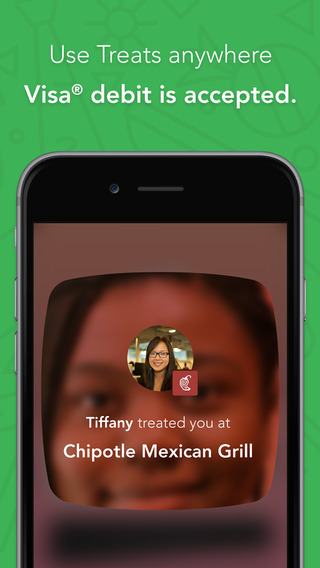
We re-branded as a new type of debit card. With the Treats app you can surprise your friends with a Treat that may pay for their purchase. Users make everyday purchases with their Treats Card to create gifts called Treats. Give a Treat to a friend, and it may pay for their purchase. Get a Treat from a friend, and it may pay for yours.
““They have a very, very cool product,” says another. “It does blow your mind. On paper and if you just explain Clinkle to someone it’s like, whatever — everyone is doing mobile payments these days. But once you see it, it’s so smooth. Rob Ryan, [lead Clinkle designer], did an incredible job with the user interface.” ”
““They’re a very driven company and they have a lot of talent,” the former employee said. “Their head designer, Rob Ryan, is the best asset of their company … that’s why it looks so good and functions so well.””
“Our team at Clinkle slaves over surprise and joy. We build physical toys. We script and direct movies with outside production firms. We prototype far-out hardware tech. We illustrate the office walls. We patent novel UI controls. We bend physics to animate the universes we imagine. We hire musicians to soundscape our UI. And we sprinkle easter eggs liberally across our product, so there’s always something playful to discover.”